After creating my homepage for my app, I used the example of somebody searching for Albert Einstein. One they search the name they will be directed to 
his page which will feature a large drawn image of the figure on the left side of the screen, and a short piece of text down the right explaining why this figure is so historic. I have kept the layout and colours of the screen the same as the homepage to keep the brand of the app continuous, sticking to the house colours of stone, maroon and black.
On Einstein’s page it gives the user two option; to view a timeline of Einstein’s life, or view some of his most famous quotes. I then created the pages to these two links to show what they would look like.
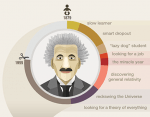
For my timeline I used an infographic to get across the information. Returning  to the brief set and Einstein’s theory, I used his notion of ‘light travels faster than sound’ by focusing the timeline around a comet in space. Again this image has a ‘drawn’ effect which will be evident throughout my app and already seen on the homepage and on Einstein’s homepage. The comet represents Einstein’s life with his birth at the top and death at the bottom. I am considering adding small images next too each date to represent the event being stated however I want to work on my online desktop and A2 print first.
to the brief set and Einstein’s theory, I used his notion of ‘light travels faster than sound’ by focusing the timeline around a comet in space. Again this image has a ‘drawn’ effect which will be evident throughout my app and already seen on the homepage and on Einstein’s homepage. The comet represents Einstein’s life with his birth at the top and death at the bottom. I am considering adding small images next too each date to represent the event being stated however I want to work on my online desktop and A2 print first.
My final app page is the link from Einstein’s home page about his most famous  quotes. I created another infographic here; Because he was famously know for his attitudes towards science, religion and peace, I used a large hollow peace symbol and filled the icon with his most famous quotes. As the user clicks on a particular one, more information will appear below regarding that quote.
quotes. I created another infographic here; Because he was famously know for his attitudes towards science, religion and peace, I used a large hollow peace symbol and filled the icon with his most famous quotes. As the user clicks on a particular one, more information will appear below regarding that quote.
I thought this would be a unique way to display information that looks visually more appealing than if it was all written out.