This is the first front cover I created, blocking out my title and main character positions.
I hated it.
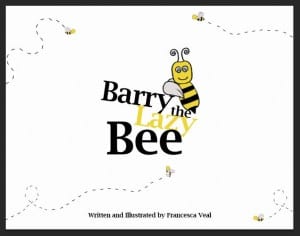
I wanted my title to be bigger, more obvious and more interesting, so I came up with this:
Much better! However I wanted it to appear so that the Bee was leaning on the text and that is why it is slanted, so I altered my little character a little.
My next thought was adding colour so I experimented with a few:
My favourite was the blue colour, however I still wasn’t thrilled with the design but I had hit a block and couldn’t think of any genius ideas. I decided to move on to my back cover whilst I think.
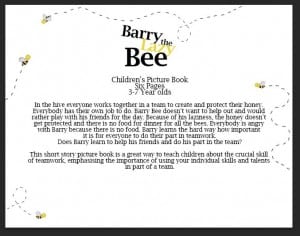
My back cover design came straight to me and I loved it. Not what I had planned in my storyboard but much better. The small details of the bees does not take the distraction away from the synopsis in the centre.
I then decided the small bees could be a theme and run on my front and back cover, which ultimately will be adding detail to my front cover and not look like too much.
I think I still need to spend some time playing around with the angles and positions of the bees however this design is much better than my original.